Your cart is currently empty!
Genesis SEO Settings
Effective search engine optimization, or SEO, is crucial for ensuring that your website is correctly indexed by the search engines that people rely on to discover your online content. Major search engines like Google, Yahoo!, and Bing employ algorithms that rank and display search results based on how well your website is optimized. The Genesis Framework simplifies the process of optimizing your website by providing built-in SEO tools that enable you to optimize your content and ensure that users can easily find it online.
Important Notes:
- If the SEO option is not visible in your WordPress Customizer, it could be because you have a third-party SEO plugin active. The Genesis Framework can recognize many popular SEO plugins and will disable its own SEO feature when any of those plugins are active.
- It is important to note that while the SEO settings are global, some of them can be overridden within individual posts or pages.
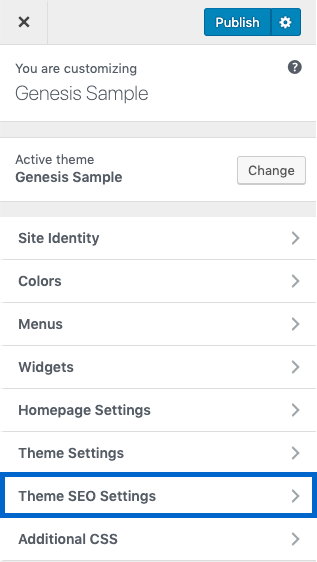
Go to Appearance > Customize > Theme SEO Settings to access the settings.

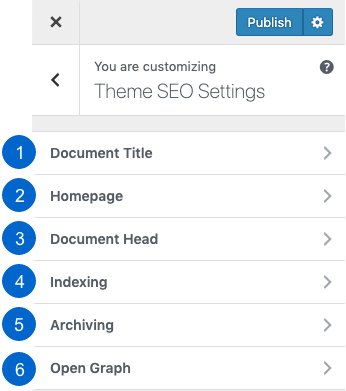
Here are the Genesis SEO settings that you can configure for your site:

- Document Title: The settings for the document title determine how the site name and the names of individual pages or posts appear in search engine results and in the browser tab.
- Homepage: The SEO settings for the homepage allow you to customize how the homepage name appears in search engine results and in the browser tab.
- Document Head: The settings for the document head give you the option to re-enable default WordPress tags in the document head that may have been disabled by the Genesis Framework.
- Indexing: The indexing settings give you control over which specific archive pages on your site can be indexed by search engine robots.
- Archiving: The archiving settings let you choose which specific archive pages on your site can be archived by search engine robots.
- Open Graph: The open graph setting provides support for basic open graph tags that help social media sites read post information and fetch a featured image to display when your content is shared. By default, this option is disabled.
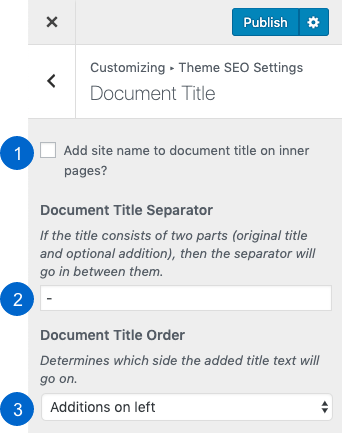
Document Title #

- Include site name in page title: Enable this option to add your website’s name to the <title> tag of every page on your website. This title is displayed as the clickable link that appears in search engine results and at the top of the browser window.
- Document Title Separator: Enter a character or a sequence of characters that will separate the website name and the page/post name. By default, an en dash (-) is used as the separator.
- Document Title Order: Choose whether to place the website name to the left or the right of the page/post name.
- Additions on left: This will add the website name to the left of the page or post name. For example: Site Name – Page/Post Name
- Additions on right: This will add the website name to the right of the page or post name. For example: Page/Post Name – Site Name
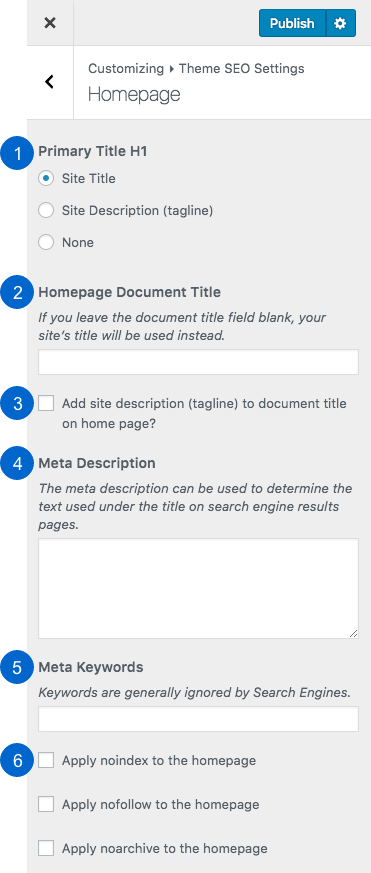
Homepage #

Note: These settings do not take effect if a static page is designated as the homepage. In such cases, you must adjust the SEO settings for that specific page. Kindly refer to the Post or Page Theme SEO Settings section for further information.
- Primary Title H1: This setting allows you to choose the text that should be set as the primary <h1> for your homepage. This is an important setting as the <h1> tag is the primary content heading and helps search engines to interpret your page’s content and structure, and return appropriate search results (along with the <title>).
- Site Title: Choose this option to use your site title (the site name) as the primary <h1>.
- Site Description (Tagline): Choose this option to use your site description (the site tagline) as the primary <h1>.
- None: Choose this option to set neither property as the primary <h1> and use custom text instead. To add custom text, you can either edit a php file or use a text widget on a widget-enabled homepage.
- Homepage Document Title: You can set a title for your website’s homepage, which will appear in search engine results and in the browser tab of your website. If you leave this option blank, your site name will be used as the title. However, note that this setting only affects the title of the homepage and won’t change the site name or the text added to page titles in the Document Title section.
- Add site description (tagline) to document title on home page?: To add your site’s tagline to your homepage title, check the corresponding box. The title will display as “Site Title – Tagline”, using the separator you defined in the Document Title section.
- Meta Description: This field is used to enter a concise and descriptive summary of your website. It is the text that appears beneath the title when your website is listed in search engine results.
- Meta Keywords: In this section, you can enter a list of keywords or phrases that users may use in search queries to find your website. Separate each keyword or phrase with a comma. Keep in mind that popular search engines often do not give much consideration to these keywords, so it is important to ensure that your site title, description, and content are well-written with relevant keywords.
- Apply noindex, nofollow, and/or noarchive to the homepage: To build comprehensive search indexes, search engines use programs known as “crawlers” that regularly scan the web for new pages and analyze their content while exploring links. In this section, you can choose special instructions for how you want these crawlers to handle your homepage.
- Apply noindex to the homepage: This option excludes the homepage from indexing. If selected, your homepage will not appear in any search results.
- Apply nofollow to the homepage: This option instructs crawlers not to follow any of the links on your homepage.
- Apply noarchive to the homepage: This option prevents search engines from creating an archive copy of your homepage.
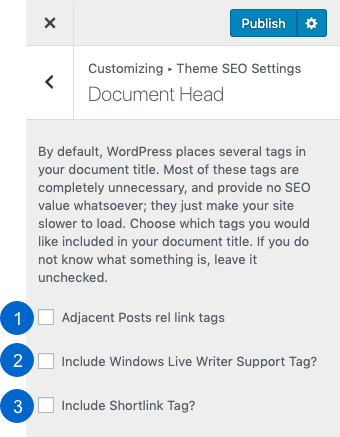
Document Head #

Genesis removes unnecessary tags in your pages to improve the speed of your website. However, some plugins may require these tags, or you may have other non-standard requirements that necessitate their use. Therefore, Genesis provides the option to re-enable these tags as needed.
- Adjacent Posts rel link tags: Enabling this option adds relationship link tags in the document <head> for your web pages, which helps search engines understand the relationship between posts on your website.
- Include Windows Live Writer Support Tag?: If you use Windows Live Writer software to publish content, selecting this option adds support for it in the document <head>.
- Include Shortlink Tag?: If you use a third-party service that requires a shortlink tag, selecting this option adds the tag to the document <head>.
Indexing #

Select the areas where you want to apply the noindex directive. It is recommended to index at least one archive, but indexing multiple archives can lead to duplicate content indexing, which can result in lower SEO scores. In general, either the home page or the blog page is considered the primary index, which is why the default option is to not index categories, tags, authors, dates, or search pages.
Note: The “Search Results” option refers to the search archive page that a user reaches after entering search terms on your website. It does not refer to the search results that users receive after using a search engine like Google.
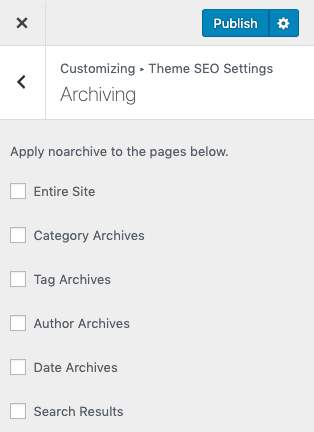
Archiving #

Choose the areas where you want to implement noarchive. If you select any of these options, search engines can still index those locations, but they will not be archived.
Note: The term “Search Results” in this context specifically refers to the search archive page that visitors reach after entering search terms on your website. It should not be confused with the search results that users receive after conducting a search on a search engine like Google.
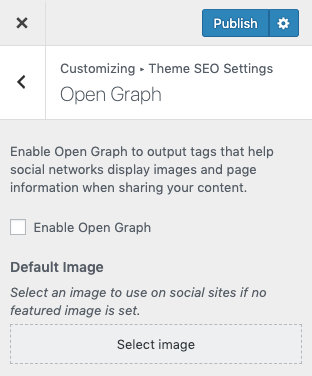
Open Graph #

Note: If the Open Graph option is not visible, it is likely because a third-party open graph plugin is currently in use. Genesis is designed to recognize popular open graph plugins and will deactivate this option when any of those plugins are active.
Enabling this option will result in the output of the following open graph tags on your site:
- og:title
- og:description
- og:image (See below for information about which image will be displayed on social sites.)
- og:image:height
- og:image:width
- og:image:alt
- og:type
- og:url
Which image will be displayed when sharing content on social sites?
- Posts and Pages:
- The featured image assigned to the post or page will be displayed.
- If there is no featured image attached to the post or page, the default image set here will be displayed.
- If there is no featured image attached to the post or page and there is no default image set here, the site icon will be displayed as a 512px square image. The site icon can be added in Appearance > Customize > Site Identity.
- If none of the above are present, no image will be displayed when sharing posts or pages on social sites.
- Archive pages (like category and tag pages):
- The default image set here will be displayed.
- If there is no default image set here, the site icon will be displayed as a 512px square image. The site icon can be added in Appearance > Customize > Site Identity.
- Author archive pages:
- The author gravatar will be displayed as a 512px square image.




