Your cart is currently empty!
Jason M
Forum Replies Created
-
AuthorPosts
-
I would highly recommend either Googling or searching a site like stackoverflow for HTML/CSS related questions. I’ve learned quite a lot of css tricks from stackoverflow.
Here is a link that should help you with that – http://stackoverflow.com/questions/12609110/responsive-css-background-images You may need to add those solutions in your Mobile/Responsive area in your css file, and you’ll probably need to add
!importantYou download it from your account page. If you bought it at StudioPress then you have to download it from your my.studiopress account.
What do you mean by
"make a site and sell it?". What type of sites are you making exactly? If you’re just building sites for your clients, or if you’re creating something that sells products, etc, you’re free to do what you want.However, I wouldn’t recommend selling Themes that you’ve purchased from here, StudioPress or any other WordPress site and selling them packaged as your own. Most people in the WordPress Community don’t do that (they create themes themselves from scratch). The few that do take other designers themes and attempt to sell theme usually end up stopping, since it is highly frowned upon…Not saying you would do something like that, but just in case you’re wondering.
If you’re interested in selling your own Themes, I would recommend starting from Scratch using the Genesis Sample Theme so then you won’t have to worry about using anyones Code, Images, Design, etc.
I’m not sure what you’re using to add HTML in your widgets, but it seems to be adding the code in an abnormal way. However, if you add
word-wrap: normal;to the.front-page-1 pin your css, it shifts the text on to it’s own line when I scale the browser size down to the smallest width..front-page-1 p { font-size: 24px; font-size: 2.4rem; letter-spacing: 1px; word-wrap: normal; }What’s the link to your site?
I think their intent was to use that area as a big background image, and then add the content or subscribe section in the Front Page 2 widget below it. You can of course add text in the front page 1 widget, but it would require you making some adjustments to your CSS
@B_David that code worked for me when I added it into the functions.php file.
Here is the before – http://i.imgur.com/ylKzBTm.png

And here is what it looks like after I add @eric’s code in – http://i.imgur.com/5pb6761.png

I didn’t have to change anything in the CSS, the code added in the functions file worked automatically on it’s own.
@caroline I believe I’ve done this before with one of my client’s sites. Its definitely possible.
Let me see if I can find which one it was, and if I come across anything that helps I’ll let you know.
I found this by searching the forum – https://appfinite.com/topic/delete-padding-around-video-on-home-page/ Since this is a customization, there may be CSS adjustments needed on your end.
If the video is full width then it won’t matter what size it is, since it should resize according to your browser.
You can add that in your front-page.php file since that is the file used to display your homepage.
That should be an easy fix. Do you have a link to your site so I can see what needs to be adjusted?
Are you trying to create 2 new separate widgets or are you trying to use those same Home Feature 1 and 2 widgets on a different page?
Multiple Homepages – https://appfinite.com/topic/home-page-layout-to-be-applied-to-internal-pages/#post-9566
If you are trying to CREATE new widgets in addition to what you have, then the only step you have left is to register them in the functions file….scroll to the bottom of the functions.php file and you’ll see what you’ll need to duplicate.
You could just add it in manually by adjusting it in the functions file first, and then adjusting them in your style.css file. That’s how most dev’s do it, but I can understand if you don’t want to touch the code.
Here is a quick tutorial – http://my.studiopress.com/tutorials/load-google-fonts/ …there are plenty more if you need, just do a Google search.
You can also go to the Google Web Fonts site so you can not only get the import code, but you can also get the proper CSS code you’ll need to add to your style.css file.
If the plugin you’re using isn’t working, then I’d just add it in manually. You do have to add the code in manually, but you don’t need to know code in order to do it. It’s simply copy/paste…..Actually it’s copy/REPLACE I can help if you need assistance.
EDIT: I thought you were using a plugin that is specifically for Google Fonts, my mistake. You should still be able to use that plugin to add customizations. Do you have a link to your site? That would help me figure out what’s missing to get it working.
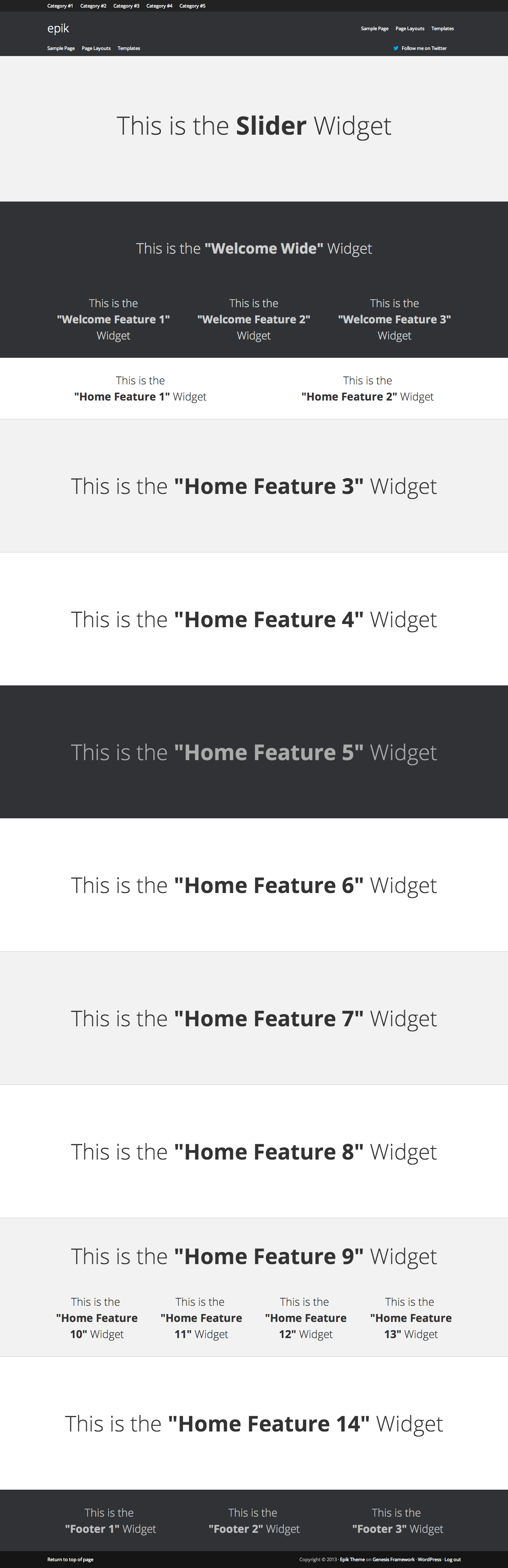
You could use the “WELCOME WIDE” widget that is already above the Home Feature 1,2 and 3….unless you’re already using it for something. If not give that a try. Here is a visual – https://appfinite.com/topic/epik-widgets-guide/

Hi, I would contact your host to see if they can help. This definitely isn’t a theme issue, as there isn’t anything inside of the theme that could cause something like that to happen (unless you added something by mistake).
Your hosting company can revert your site from a previous backup that was working properly.
If they don’t help (they should) then I would try switching to a different theme like Twentyfourteen or any of the default WP themes and see if your Visual Editor works then. If it doesn’t and the problem still exists, then it is an external issue. Try and deactivate all of your plugins until the issue is resolved.
You could also activate the Genesis Framework itself as a theme and see if it works.
Yep, I agree with @Eric it will work with any Genesis theme. To get it to work with SquareOne, you can add it to the Full Width widget area/location. Just make sure and make the proper adjustments to the plugin settings (there’s documentation to help you with this).
Full Width Demo – http://kreaturamedia.com/layerslider-wordpress-full-width-slider/
@LocalSearch Not sure if you’re still looking for this or not, but the Genesis Responsive Slider should work. There are also plenty of other Full Width Slider Plugins that you can use to achieve what you’re looking for. Some of them are paid, but you can also find some Free ones. I’d check CodeCanyon.net for more plugins.
That should be coming from the portfolio page template file in your theme. I’m guessing you’re using that template on a particular page right? It’s not supposed to show on every page, just the pages that use the portfolio template.
You can actually edit your portfolio page template file and remove that part of the code.
Ok, glad it’s working 🙂 If you want me to contact them and have this thread deleted I can do so. I’ll go ahead and submit it now. Thanks!
Hi,
Removing the code at 2155 or editing the code in your Style.css file (in your theme) –
(.welcome-features .wrap)will instantly fix it by removing/adjusting the Padding –.welcome-features .wrap { padding: 0; }This should be an easy fix, let me or anyone else know if you run into any issues or if you need more info on what to do.
Hello,
What is the link to your site?
Hopefully it’s something simple that I can quickly find, but if not, then you would probably have to save a copy of what you’ve done, and revert/work backwards until you figure out what code/modification you added that caused the issue.
Send me a link and I can take a look to see if I can find anything that sticks out.
You don’t have to remove them, just make sure not to add anything inside of those particular widgets and they won’t show up on your homepage. That’s how the theme was designed…..whatever Widgets you add content to, are the only widgets that will show on the homepage.
Let me know if that answers it.
I agree with Andy, I don’t think the Home Template has an ID in this situation since it is automatically created with the theme by default as a TEMPLATE File. You don’t have to create a Post or Page for a Template file, so there is no ID created.
What exactly are you trying to do? What did you need an ID for exactly? Maybe that can help us answer your question a little better.
Hi, have you seen this plugin? – https://wordpress.org/plugins/genesis-404-page/
That should help. There are also some Custom ways of doing it by adding in the Code/Template yourself. But give the plugin a try first and let me know if that works for your site.
Also, I’m not a Moderator, I’m just a Customer (like you) so I don’t have access to any options of making this thread Private. So you may need to notify a Moderator, or contact Appfinite through their contact forum in order to remove or make this thread private.
I don’t think too many people here are familiar with that plugin. Since Genesis is popular, have you tried contacting the Plugin developer to see if they know how to add their code in Genesis? That would be the best thing to do since it is their plugin, I don’t want to give you the wrong advice by mistake.
If I come across a way to do it I’ll make sure and post it here.
Adding this code seems to work –
.featured-content a { float: none; }It centers the Code/Image inside the Featured Content area on your homepage…..which is the blog posts area.
Hi Peter,
I tried taking a look, but I have no clue. Since this is a 3rd party plugin it’s recommended to contact the developer that created it as mentioned here. StudioPress actually created the Genesis Slider, so it would be best to contact their support team to help figure out what’s going on – http://my.studiopress.com They would know best since it is their product.
FYI Wes/Appfinite didn’t create or have any involvement with the plugin, they only use it on some of their demos…..A lot of people think it’s an Appfinite plugin, so I thought I’d clear that up.
Great! Have you tried uploading a smaller logo file? You can upload a smaller logo at whatever size you need by adjusting the size in your functions.php file and then using the WordPress Header/Logo Uploader to add your image.
Just let me know if you need assistance.
Hi,
Do you have a link? This is definitely possible to do. Some of their (Appfinite) other themes already have this functionality, so it’s possible to add it to the one you’re using. Although, it will take some customization in order to do so (PHP. CSS, etc)`
1140px width and 400px height is what they are using on the demo for the Epik theme. You don’t have to have an image that is 400px height, it can be whatever size you want it to be (just make sure the width is 1140px).
You added this on line 2029 in your css –
.nav-primary { max-width: 750px; }That’s where the width limit is coming from. Remove that altogether first.
Then you’ll want to replace
float: left;on line 2012 withdisplay: inline-block;in order to center the entire nav –.genesis-nav-menu .menu-item { display: inline-block; /* float: left; */ list-style-type: none; margin: 0; padding: 0; text-align: left; }You’re probably missing a closing tag somewhere when you added initially added your code. It could be something else like a CSS issue….either way, if you have a link to your site I can take a quick look and check it out.
On line 194 in your css the default color is set at #000 –
a { color: #000; font-weight: 400; text-decoration: none; }Is that what you want? If not, you can change that part and the links all over your site will change. For example, if you change it to #8b0000 then it will change the link that you have listed under the widget labeled “Ceiling Fans” to burgundy/red like you have everywhere else.
Are you trying to adjust the color of your bolded text as well? If so just let me know since that is a separate set of code.
Yes that’s the latest version – https://appfinite.com/my-account
If you haven’t made any customizations to your theme files, then all you would need to do is delete your current theme and upload the new version. This is the way you do it if you use the WordPress uploader. You have to delete the old version first in order to install the new version.
Thats looks like the WordPress Background Image uploader. That can happen if you add images to the Customizer page in your Admin. It should go away if you go to your Customize page and click the Remove Image option/button on both of those sections.
I did a search and came across the same question here – http://www.studiopress.com/forums/topic/how-do-i-add-post-info-to-pages/
@vwirth I agree with @Eric it would be very beneficial to learn how Responsive code works before making customizations that may affect it.
Just like HTML, CSS, or any code you can’t just add or remove things without there being an effect…..unless you know what you’re doing. This goes for any theme you use, regardless which theme it is.
If you’re using a plugin, make sure it works properly so it doesn’t conflict with anything else.
I looked at your site and the responsive code seems to be working at the moment. Good job by the way, it’s looking good 🙂
In the future you should add the
codetag when adding your code so it shows up properly here in the forum.All of the widgets are in order exactly as they appear. Each widget is listed right after –
* Display widget content for “Slider Wide” and “Slider” sections.So you can move them around in the order that you need.Unfortunately I’ve never seen that done with the Genesis Framework or any Genesis Child theme. I’m not saying it’s not possible, but I haven’t seen it done.
I tried searching multiple forums, and Googling but didn’t see anything come up.
I might be confused on what you’re asking, so please correct me if I’m wrong. Are you saying you want the entire comment section to show up on each post of your blog right next to the title? If you’re asking to do this on the blog itself (right next to each Title) where it shows multiple posts at once, then the answer is most likely No, as I’ve never seen this done before with the Genesis Framework.
Perhaps I’m not understanding what you’re asking, so if you can send a link to an example site that will help me and anyone else reading then that might help us.
Question, are you planning on using widgets 5 – 8? If not, then you wouldn’t need to move any widgets around, all you would need to do is leave them empty and the 9th widget will show up directly after widget 4.
If you are planning to use those widgets, then yes you can go into your home.php file and move the widgets around. Each widget is located in the order it appears. This will take some basic PHP knowledge to do since PHP is very sensitive. One small error or typo in PHP Code could cause your site to go down. So also make sure you’re using FTP to edit your PHP files just in case that happens. If it does happen and you’re using FTP then you can Undo and revert back to instantly fix the error/typo. If you make a mistake editing a PHP file using the WordPress Admin, then a blank white screen will show up and there is no way to revert back or login to fix the issue. Thats why developers use FTP and a HTML/CSS editor to sync with it edit their files with.
Yes you can edit the files directly if you want. That’s what most people do. The majority of the updates for Child themes are usually small and not necessarily something everyone would need to do if they didn’t want to. If I were you, I wouldn’t worry too much about it, I’d just edit your files however you feel comfortable.
If you don’t want to edit the files directly, then you could create your own custom css file and add in your edits there so that it stays separate from your child theme and won’t get overwritten. Just create a custom.css file, add it to your theme folder and make sure and link to that file from your style.css file.
That’s weird, I’ve built a lot of sites with Epik and never had this issue, nor have I seen anyone else with it either. My guess is you probably need to first make sure you are upgraded to the latest WordPress, Genesis, and Epik theme.
Next, you’ll need to go through each and every plugin and uninstall them one by one to see if one of them are the cause.
Also check any custom code that you may have added to see if that can be the cause of what’s interfering with it.
I think its something to do with a Genesis Framework update in the past that caused portfolios and some blog templates not to show posts beyond the first page. I saw it mentioned in another thread that @Eric posted in StudioPress but no one knew what the change was that caused the issue.
Since you’re using that particular widget in that section it is designed to have spacing in between each div. Each div holds 1 post…..which means, even if you don’t have content inside of the div/post, the padding of the div container will still show after each one.
You can remove 40px from the bottom of each div/post by looking in your style.css file around line 1378 and replace this code –
.featured-content .entry { margin-bottom: 20px; margin-bottom: 1.25rem; padding: 0 0 20px; padding: 0 0 1.25rem; }With this code –
.featured-content .entry { margin-bottom: 0; padding: 0; }I’m not sure what’s going on, it’s working when I do it on a local install. However, you can have the CSS removed for that specific page. You can try adding this to your CSS(style.css file) –
.epik-landing .head-wrap { display: none; }Also add this code for the breadcrumbs –
.breadcrumb { display: none; }That’s weird, they seem to be removed from the Theme Demo – http://demo.appfinite.net/epik/landing-page/ ….maybe it’s something else. Do you have a link to your site? If the Genesis Filter code inside of the Page Template itself isn’t working (which it should) then we can definitely add some CSS that would override and HIDE it from showing up visually.
So if you can provide a link I’m sure I myself or anyone else that sees it can provide the code to fix that issue.
Ok, it took me a while to load everything from different browsers and I didn’t see anything. So I decided to load your site in Safari, and a pop up showed up (assuming thats what you’re referring to as far as the AWEBER plugin/code). I didn’t see anything that looked bad, which means I’m not seeing the same issues you’re seeing from you’re end. When the pop up showed up I made sure to take a screenshot to show you what I can see here – http://i.imgur.com/HRh9oLo.jpg
Is that what you’re referring to? If so, what exactly would you like to change?Hi @Gregorio, in the future you might want to reply to the original post you created so Wes can see it. When you create new threads the people you engage with won’t receive a notification if you create an entirely different thread. Once you create a thread and someone replies, they will get an email if you reply…..but they won’t get one if you create an entirely new thread….FYI
…Also, if you’re trying to reply while you’re logged in, and are unable to for some reason, just click your reload button on your browser and it should instantly fix that issue (it’s a browser caching issue) – https://appfinite.com/topic/having-trouble-logging-in/I checked your link, but I’m not seeing where the email form is located? Just let me know if I’m missing it somewhere, I’d also love to help.
Yes that’s due to their custom CSS. Are you familiar with CSS, and do you know how to customize CSS? That’s how you can make customizations to the design of your site. For starters, you can change the width on line 1472 to around 40-44% and that would make it show 2 posts on each line….example –
.home-feature-bg-alt .featuredpage .page, .home-feature-bg-alt .featuredpost .post { float: left; margin: 0; overflow: hidden; padding: 0 0 5px; width: 44%; }If you’re trying to make it look exactly like Copyblogger’s design/look and feel, then you would probably need to hire a developer/designer to code this for you if you don’t already know how to customize CSS. It shouldn’t take too long since the example you’re trying to follow is pretty minimalist.
-
AuthorPosts
