Your cart is currently empty!
Incompatible archive
Homepage › Community Forums › Rise Theme Support › Incompatible archive
Tagged: header
- This topic has 24 replies, 2 voices, and was last updated 1 month ago by
 Wes.
Wes.
-
AuthorPosts
-
February 13, 2024 at 5:48 am #26842
When I try to install the child theme I get the “incompatible archive” error. I also tried with the Evolv theme but the error is the same; what am I doing wrong?
February 13, 2024 at 6:31 am #26843I can help you get it fixed.
Is it possible to create a temporary login so I can take a look at what’s going on?
You can check the “Set as Private Reply” box to keep it private.
February 13, 2024 at 8:17 am #26844This reply has been marked as private.February 13, 2024 at 9:27 am #26845This reply has been marked as private.February 13, 2024 at 9:47 am #26846This reply has been marked as private.February 13, 2024 at 10:44 am #26847This reply has been marked as private.February 13, 2024 at 10:50 am #26851Ok it should be working now!
I did some research and apparently WordPress has a bug in 6.4.3. They are currently in the process of fixing it.
It has to do with zip files.
I’ve already applied a temporary fix, tested and uploaded the Rise and Evolv theme. I also added some sample content to go ahead and get you started. If you would like for me to delete the sample content just let me know.
Here’s the temporary workaround in case it happens to anyone else –
First download a Code Snippet plugin. I used the “Code Snippets” plugin.
Then create a code snippet and add the following code –
add_filter( ‘unzip_file_use_ziparchive’, ‘__return_false’ );
Save the code snippet and then try and Upload your Theme again and it should work.
*********
References below –
Bug Reported:
https://core.trac.wordpress.org/ticket/60398
Temporary Fix:
https://www.kadencewp.com/help-center/docs/kadence-theme/wordpress-error-incompatible-archive/February 13, 2024 at 11:13 am #26855This reply has been marked as private.February 13, 2024 at 11:20 am #26856I believe so. They’re pretty good at getting issues fixed pretty quickly.
Also, another option is to directly upload themes using FTP. This can be done by extracting the zip file on your desktop and uploading it to your Themes folder via FTP.
That or the Code Snippets method should work fine for this.
Although it’s not a big issue, hopefully they get it fixed in the next update.
February 13, 2024 at 11:44 am #26858This reply has been marked as private.February 13, 2024 at 1:20 pm #26865This reply has been marked as private.February 14, 2024 at 3:09 am #26866This reply has been marked as private.February 16, 2024 at 3:27 am #26870This reply has been marked as private.February 16, 2024 at 8:39 am #26872Everything should be fine, you might just have the wrong version installed.
There’s a version for the Genesis Framework, and then there’s the Standalone version that is the Full Site Editor version.
You probably have the Genesis version installed. If you want to use the Patterns, you can install the “Full Site Editor” version (it’s the latest version of the theme).
However, if you did want to use the Genesis Framework, then you would need to install the “Collections Plugin” and use the “Layouts” option (it works similar to Patterns).
Personally, I would just use the latest version with the Patterns.
Let me know if that works.
February 16, 2024 at 12:08 pm #26873This reply has been marked as private.February 16, 2024 at 12:31 pm #26874To create a sidebar with the new way WordPress is setup, first go to the Editor page:
Appearance > Editor > Patterns > then on the left sidebar, scroll all the way down until you see “Manage All Template Parts” then > Sidebar
Once you’re on the Sidebar page, click the Pencil (edit) or click inside the page to pull up the editor for the sidebar.
There are other ways of getting to this page, like using the search field in the editor….but you can use whichever one works best for you.
Now you can add in your content/blocks/patterns inside the sidebar. Everything you add here will show up on the Templates/Pages that use this Sidebar area.
Here’s how to add the sidebar to a specific page –

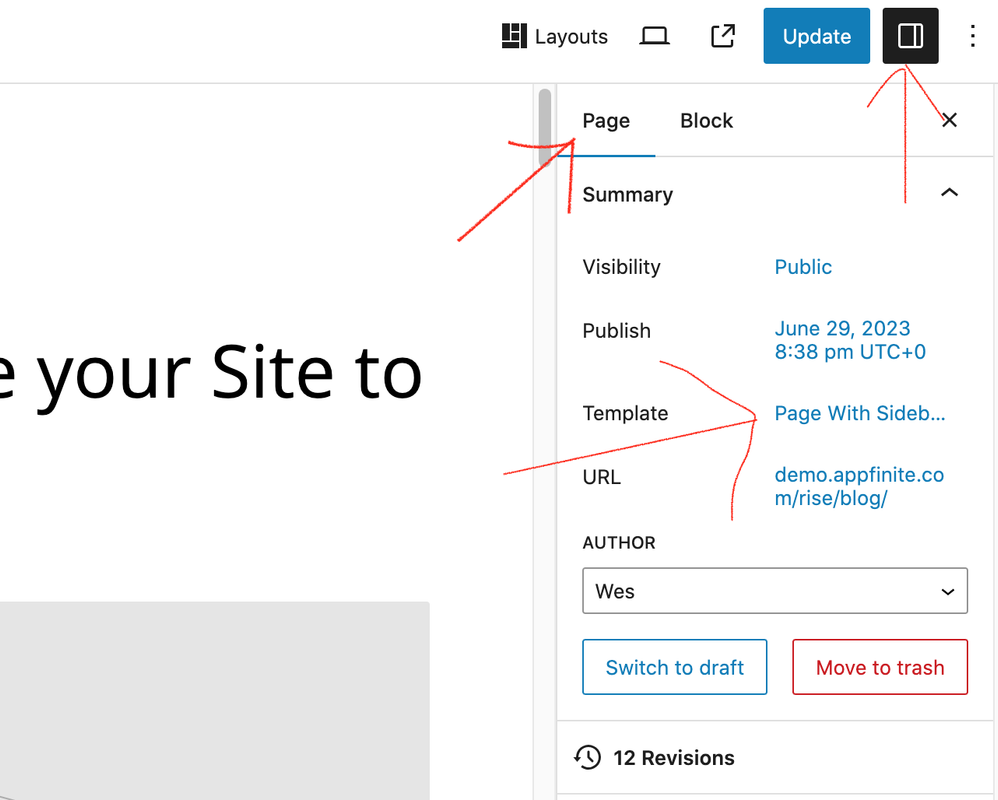
When editing a regular page, Make sure the Sidebar Panel on the right is open.
Then click the “Page” tab.
Then you can select the Template that you want to use. (Choose one with the sidebar in the title)
Once you do that, any page that you use this Template (with a sidebar) will show that Sidebar content that you added earlier.
*****
There’s also another way which is to edit the Post template page directly which will show the sidebar for all Single Post pages without having to choose a Template….but that would probably require a little bit more effort at first depending on how you want to handle it.
You would basically edit the Single Posts tempalte in the editor, and add/move blocks around so the “Sidebar” Template “Part” is included directly in the Post Template at all times. So once you add this on the Template anytime you create a post it will show the sidebar and whatever content you added by default. If you did it this way (which is a little harder at first), that would mean you wouldn’t need to choose a sidebar template every time you make a Post.
I have it setup the first way I mentioned so I can choose which posts have sidebars and which don’t.
March 16, 2024 at 5:07 am #27007Hi Wes.
I would like the header in sticky-mode and I selected “sticky” in the template settings, but it keeps scrolling down the page.
What am I doing wrong?March 20, 2024 at 12:34 am #27037Can you help me, please?
I would like the header in sticky-mode and I selected “sticky” in the template settings, but it keeps scrolling down the page.
What am I doing wrong?March 20, 2024 at 3:15 am #27038Have you tried placing your Header into a ”Group” block first and then selecting the Sticky option?
March 24, 2024 at 1:59 am #27056Ok, so it works but there is one last problem that I can’t solve. The menu item corresponding to the selected page is not highlighted
March 24, 2024 at 6:58 pm #27059For this we’d need to add some CSS. It’s still easy to do though. Do you already have a place where you like to edit your CSS? If so, you should be able to add this –
.wp-block-navigation .wp-block-navigation .current-menu-item a {
color: #ff0000;
}If you don’t have a place to edit your CSS just let me know.
Also, the color at the moment is red, we can change it to whatever you need.
March 25, 2024 at 5:26 am #27066This reply has been marked as private.March 25, 2024 at 10:20 pm #27069Older WP themes had a page you could access called Customize > Additional CSS….but with new WordPress themes, they want you to access the Additional CSS section by going to:
Appearance > Editor
Once the page loads, click anywhere inside the page (where your site is shown) so it pulls up the editor.
Once the editor is showing, click the “Styles” button at the top right of the screen. It’s the little Circle that’s half white half black right next to the 3 dots.
When the STYLES sidebar opens up, click the 3 dots (in between the “eye” icon and the X).
Select the “Additional CSS” link from the dropdown. Add in your CSS there.
If you want to change your color to yellow, here’s an example you can start with – #edbf07 In order to find the exact color you want, you just need to use a Color Picker. This can be found anywhere. You can use the color picker on the Theme Editor itself (just use a text block and change the color to pull it up).
Or you can go to Google and type in “Hex Color” and it will automatically pull up a Color Picker. Select your color and copy the HEX code to add to your CSS.
For the “Additional CSS” location, I wish there was a faster way to get to this section, but that’s just the way WordPress has it designed for now. I guess it doesn’t really matter that much since you won’t need to really add custom CSS. Most of the customizations in this theme can be done without adding CSS. We just needed to add it for this specific part of the theme.
The other options to add custom CSS is by adding your own custom.css file to your theme. And of course you could just edit the CSS files of the theme directly.
That’s 3 different ways to edit the CSS. Some people like adding CSS using the “Additional CSS” method to keep their Custom CSS outside of the theme. Some like creating their own custom CSS file to add inside the theme, and some prefer just editing the main theme’s CSS file directly (style.css). All methods work perfectly fine. Totally up to you!
March 26, 2024 at 12:59 am #27070This reply has been marked as private.March 28, 2024 at 12:57 pm #27074Awesome! Glad I could help!
-
AuthorPosts
- You must be logged in to reply to this topic.
