Your cart is currently empty!
Add Header, Footer, and Body Scripts
With Genesis, you can effortlessly incorporate scripts, such as tracking and analytics scripts, into your website’s header and footer, as well as in the body of your posts and pages.
In this article:
- Site-Wide Header and Footer Scripts
- Page/Post Header and Body Scripts
Site-Wide Header and Footer Scripts #
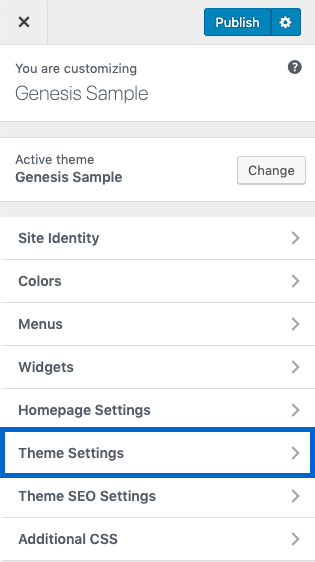
Navigate to Appearance > Customize > Theme Settings to insert scripts into the header and/or footer of all pages throughout your entire website, as demonstrated below.

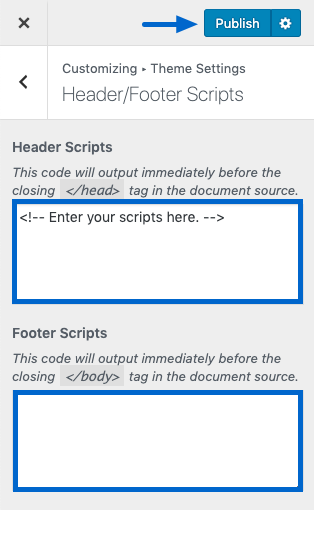
Following that, select Header/Footer Scripts to access the header/footer script input fields, as illustrated below.

Input your desired script(s) into the Header Scripts and/or Footer Scripts sections as depicted below, and then click the Publish button.

After you save your settings, your scripts are included in the source code for every page on your website.

Page/Post Header and Body Scripts #
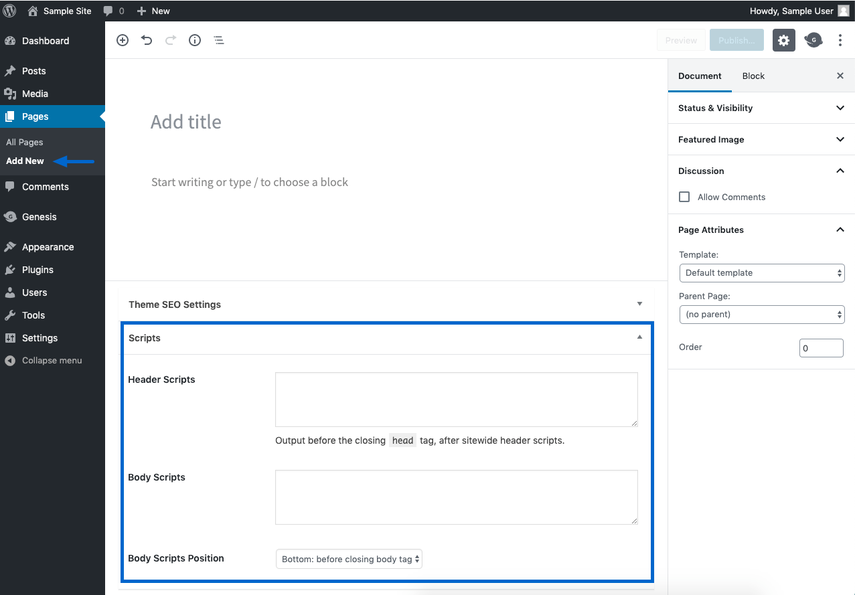
To insert scripts into the header or body of a particular page or post, navigate to the respective page or post editing screen. Edit an existing entry or go to Pages/Posts > Add New in your dashboard, then scroll down to the Scripts section.
Keep in mind: If you input body scripts, utilize the Body Scripts Position option to choose whether to place them at the top (following the opening <body> tag) or the bottom (preceding the closing </body> tag).

In the illustration provided, we’ve input text into the Body Scripts field and chosen the Bottom body scripts position.

Once the page or post is published, the scripts become part of the source code for that specific page or post, as demonstrated below.





