Your cart is currently empty!
Add a Featured Image to Posts or Pages
A featured image is a visual representation of a post or page used in different areas of your website. For instance, if you have enabled the display of featured images in the list of your recent posts, the image that you have set for each post will appear next to its title.
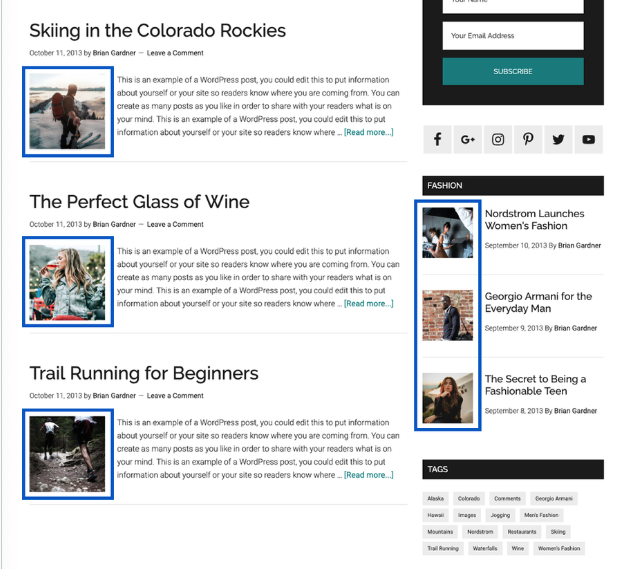
In the example below, you can see the Magazine Pro child theme demo that showcases featured images within the blog page archive and the Genesis Featured Posts widget situated in the right sidebar.

There are two ways of adding a featured image to your post or page:
Once you have added featured images to your content, you have the option to display them on your archive pages and in the Genesis Featured Posts and Genesis Featured Pages widgets.
- Enable Featured Images For Content Archives
- Enable Featured Images for Genesis Featured Posts/Page Widgets
Note: WordPress can resize larger images to fit small thumbnails, but it cannot stretch small images to display well as larger thumbnails. Hence, it is recommended to upload featured images of at least the size recommended by your theme, which may vary from theme to theme. In case the featured images are not displaying at the correct size after selection, you may need to regenerate your thumbnails using a plugin like Regenerate Thumbnails.
Upload an Image in the Editor #
Genesis automatically sets the first image uploaded in the editor of a post or page as the featured image. But keep in mind that this only applies when the image is being uploaded to WordPress for the first time. If you add an image from the Media Gallery that has already been uploaded, it will not be set as the featured image.
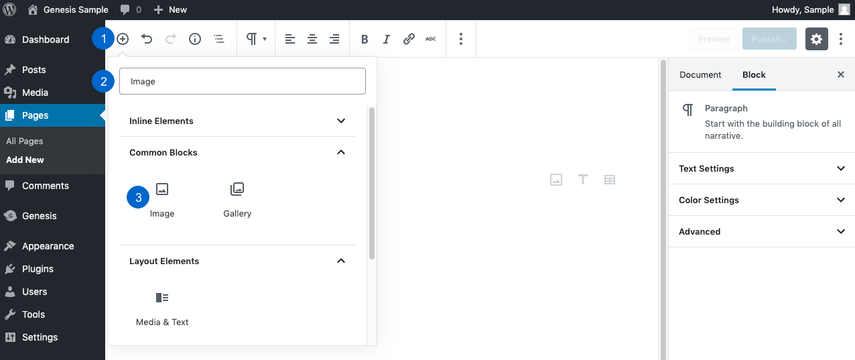
To upload a new image and set it as the featured image, create a new post or page, or edit an existing one, and add an image block in the editor.

- Click on the + button to add a new block.
- In the search box, type “Image” to quickly locate the image-related blocks.
- Click on the image block to add it to the page or post.
Add an Image with the Featured Image Box #
If you want to use an image that has already been uploaded as the featured image or if you want to set the featured image without adding it to the editor, you can use the Featured Image box on the edit screen.
To set the featured image using the Featured Image box, create a new post/page or go to the edit screen for an existing post/page and click Set featured image.

Enable Featured Images for Archive Pages #
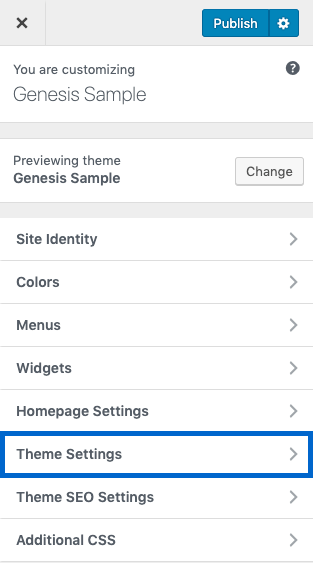
Go to Appearance > Customize > Theme Settings to get started.

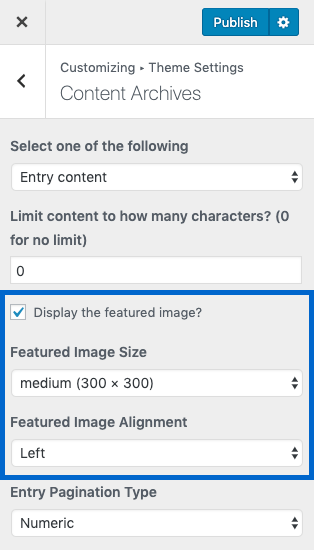
Next, click the Content Archives option, as shown below.

Check the box that says “Display the featured image?” and choose your desired size and alignment options for the featured image, as displayed in the image below.

Note: The options shown in the image above may vary depending on the child theme currently active on your site.
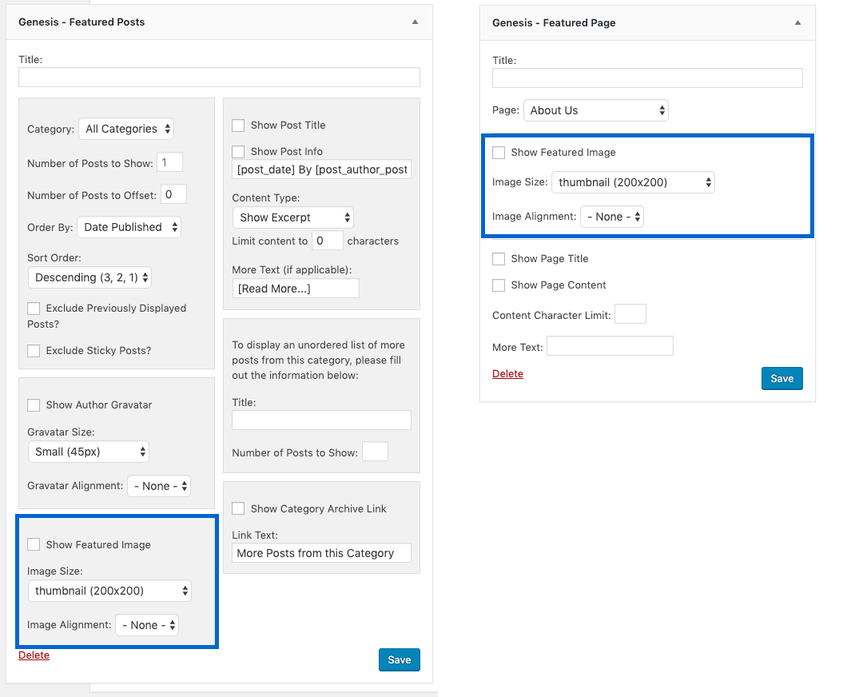
Enable Featured Images for Genesis Featured Posts/Page Widgets #
To enable the display of featured images in the Genesis Featured Posts or Genesis Featured Page widgets, you can adjust the widget settings. The images below provide an example of how to do this.