Your cart is currently empty!
Genesis Theme Settings
The Genesis Framework provides various theme settings that can be adjusted within the WordPress Customizer. These settings are global, but some of them can be customized on individual posts or pages.
Furthermore, depending on the Genesis child theme enabled on your website, there may be theme-specific settings available as well.
To access the settings, navigate to Appearance > Customize > Theme Settings.

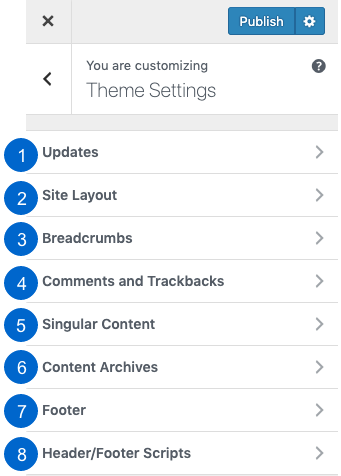
Once you’re in the Theme Settings section, you can view all the Genesis-specific settings that are available for your website. These settings are explained below.
Please note that certain options may not be accessible in your particular child theme.

- Updates
- Site Layout
- Breadcrumbs
- Comments and Trackbacks
- Singular Content
- Content Archives
- Footer
- Header/Footer Scripts
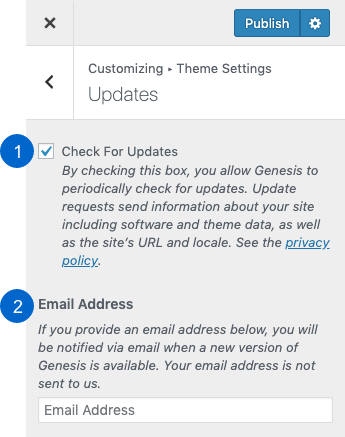
Updates #

- Check For Updates: Enable this option to let Genesis check for updates to the framework automatically at regular intervals.
- Email Address: You can provide your email address here to receive notifications about new Genesis versions as they become available.
Site Layout #

The Genesis Framework offers six different layout options that can be applied to your entire website or specific content such as posts, pages, and archive pages for categories, tags, and authors.
To choose a layout, use the provided drop-down menu. The available layout options are:
- Content, Sidebar
- Sidebar, Content
- Content, Sidebar, Sidebar
- Sidebar, Sidebar, Content
- Sidebar, Content, Sidebar
- Full Width Content
Notes:
- Please note that the available layout options will vary depending on which Genesis child theme is currently active on your website. Some Genesis child themes may not offer all six layout options.
- The layout you choose here will be applied to your entire website. However, you can customize the layout for specific posts, pages, and archive pages as needed. Check out our guide on how to select a different layout for individual posts, pages, and archive pages.
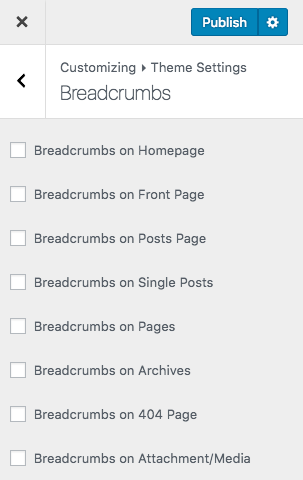
Breadcrumbs #

Breadcrumbs are a form of navigation menu that usually appears near the top of a webpage. They show users where they are within a website’s hierarchy and assist them in navigating the site easily and efficiently, which is particularly helpful on larger sites with many pages.
These are site-wide settings that will be applied to your entire website. However, if you’re using the block editor, you have the option to hide breadcrumbs on individual posts and pages if desired.
Comments and Trackbacks #

When you uncheck this option, commenting and trackback features will be disabled for all future posts or pages. However, any existing comments and trackbacks on posts or pages will remain visible.
It’s important to note that this setting applies globally and cannot be customized on a per-post or per-page basis.
Singular Content #

Genesis allows you to customize the entry meta text that appears on single posts, including the post date, author, comments link, edit link, categories, and tags. You can add text, shortcodes, and HTML to create customized entry meta content that meets your needs. The full list of shortcodes that can be used for entry meta can be found in the post shortcodes documentation.
If you previously edited your entry meta text using the Genesis Simple Edits plugin or the genesis_post_info and/or genesis_post_meta filters in your child theme’s functions.php file, your customized text will be automatically imported to this section during the Genesis 3.2 update. Then, you can make future edits to the entry meta text in the customizer.
Content Archives #

These settings are applied to various pages on your website, such as blog listings, archive pages, author pages, category pages, and search pages.
- Content Display: You can choose to show either the entire post content or a portion of it (excerpt) on archive pages.
- Limit Content: If you choose to display only a portion of the content, you can enter the number of characters that should be displayed.
- Featured Image: You can choose to display featured images on archive pages by checking the box.
- Featured Image Size: If you choose to display featured images, you can select the size from the available options. The size options depend on the Genesis child theme you are using.
- Featured Image Alignment: If you choose to display featured images, you can select the alignment in relation to the text.
- Entry Pagination Type: You can choose the style of pagination links to display at the bottom of archive pages, which provide navigation to see next or previous pages of posts if you have multiple pages.
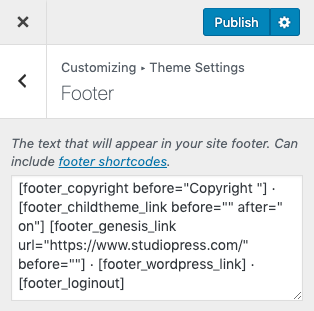
Footer #

You can customize the site footer text by going to Appearance > Customize > Footer. Here, you can include text, shortcodes, and HTML to create footer content that fits your needs. You are not required to keep any of the default text. See footer shortcodes for the full list of shortcodes that you can add to your site footer. Note that depending on your Genesis child theme, there may be additional footer settings available.
This means that you have the flexibility to customize the content in the footer of your site according to your preferences by adding text, shortcodes, and HTML. You are not obligated to use the default text, and you can refer to the list of footer shortcodes to see what options are available to you.
Note for the Genesis 3.1 update: In case you have previously edited your site footer text using the Footer Credits Text field in the Genesis Simple Edits plugin or the genesis_footer_creds_text filter in your child theme’s functions.php file, your custom text will be automatically imported to this section during the Genesis 3.1 update. From there, you can make any necessary changes to the site footer text in the customizer.
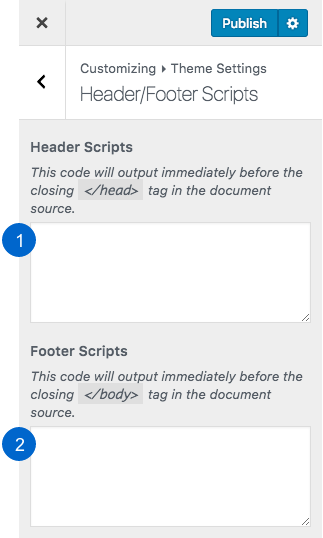
Header/Footer Scripts #

The Genesis Framework provides an easy way to add scripts, such as tracking and analytics tags or code, to the header and footer of your website.
- Header Scripts: Anything added in this box will be included immediately before the closing
</head>tag in the document source. - Footer Scripts: Anything added in this box will be included immediately before the closing
</body>tag in the document source.
It’s important to note that these are global settings and will be applied to your entire site.




